开始
@wakeadmin/components 是基于 Vue 和 Element-UI/Element-plus 的高级组件库。旨在解放管理后台端 CRUD 页面的前端生产力。
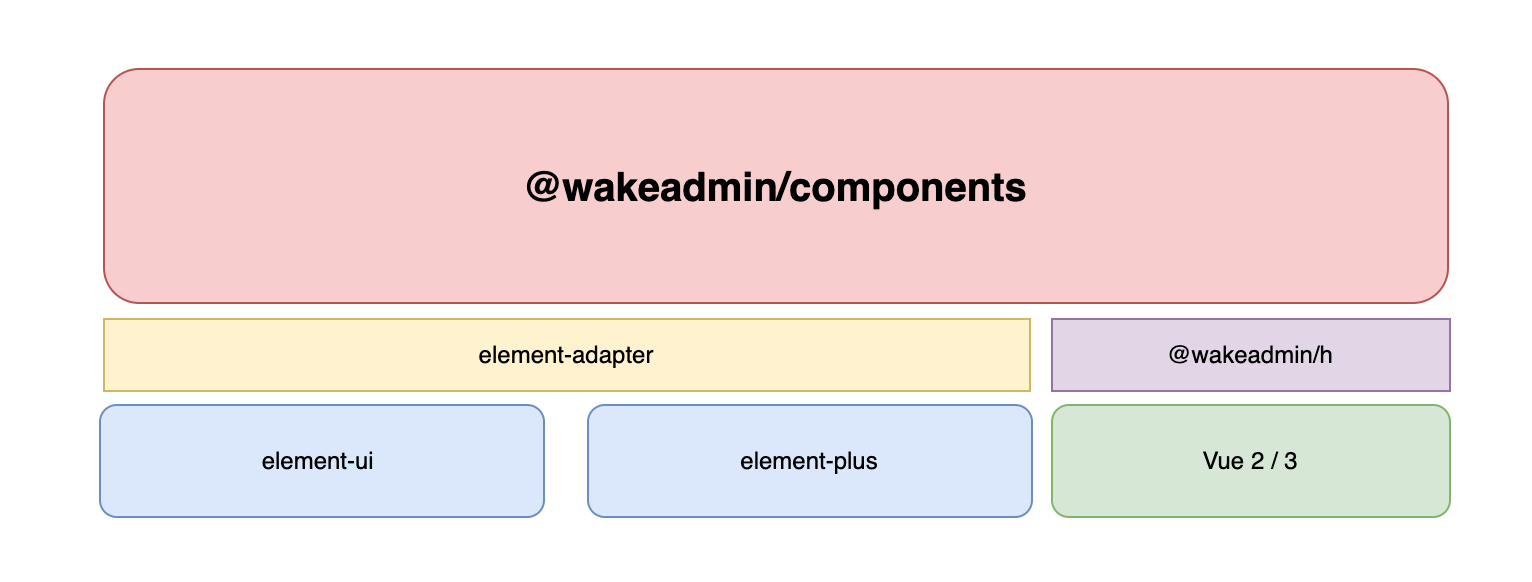
整体架构

element-adapter: 这里主要用于封装 element-ui/element-plus 之间的一些差异。@wakeadmin/components不会直接依赖 element-ui/element-plus, 而是使用 element-adapter 暴露的统一 API@wakeadmin/h/@wakeadmin/demi: 这是一个 JSX 库,屏蔽了 Vue 2/3 在视图渲染上的一些差异,从而让@wakeadmin/components兼容 Vue 2/3。
主要内容:

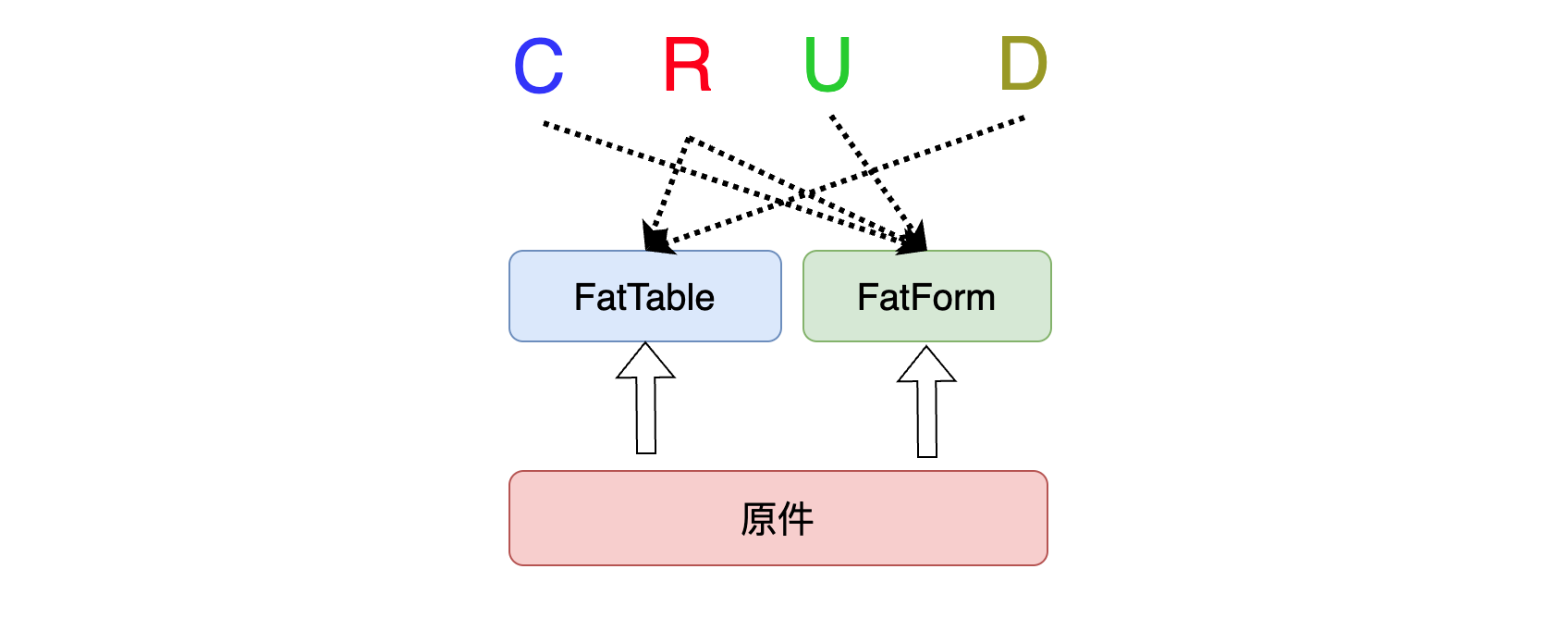
@wakeadmin/components 包含三大核心部件:
FatTable: 用于常见的列表、表格查询页面FatForm: 用于常见的创建表单、更新表单、表单详情等页面原件(Atomics): 原件是组成 FatTable、FatForm 的基本单位,为不同数据类型定义编辑和预览的视图。
Prerequisites
@wakeadmin/components 支持 Vue 2/3:
- Vue 2: 要求 Vue 2.7.13+, element-ui 2.14+
- Vue 3: Vue 3.0+, element-plus 2.2+
WARNING
注意,Vue 2 下,仅支持 2.7.13+,请升级到最新的 Vue 2 版本。并移除旧的 @vue/composition-api
安装
shell
$ pnpm add @wakeadmin/components
如果你使用的是 vue-cli,建议在 vue.config.js 中加入以下配置:
js
// ...
module.exports = defineConfig({
// 构建时转换 @wakeadmin/* 相关库,让 babel 参与转译,以符合你的兼容性需求
transpileDependencies: process.env.NODE_ENV === 'production' ? [/(wakeapp|wakeadmin)/] : false,
// ...
});
更好的 Typescript / JSX 支持
在 Vue 中支持 Typescript 和 JSX 并不是一件容易的事情,移步支持 Typescript 和 JSX, 我们专门写的一篇文档。
初始化
引入样式,并安装 Vue 插件:
tsx
import Vue from 'vue';
import { plugin } from '@wakeadmin/components';
// 引入样式
import '@wakeadmin/components/style/index.scss';
// vue 2.x 用法
Vue.use(plugin);
如果你使用 element-plus, 且使用了自定义命名空间
@wakeadmin/components 定制了部分 element 组件的样式,因此如果你使用自定义命名空间,在导入 @wakeadmin/components 的样式时,同样需要配置一下命名空间变量:
创建一个 新的 scss 文件,或者在应用根组件 的 <style lang="scss"> 中添加以下代码:
vue
<template>
<el-config-provider namespace="ep">
<div id="app">
<router-view />
</div>
</el-config-provider>
</template>
<script lang="ts" setup></script>
<style lang="scss">
// 自定义命名空间
@forward 'element-plus/theme-chalk/src/mixins/config.scss' with (
$namespace: 'ep'
);
@use 'element-plus/theme-chalk/src/index.scss' as *;
// 定义 @wakeadmin/components 下的 element-ui 命名空间
@forward '@wakeadmin/components/style/_config.scss' with (
$el-ns: 'ep'
);
@use '@wakeadmin/components/style/index.scss' as *;
body {
margin: 0;
padding: 0;
}
</style>
开启编程之旅
开发一个简单的表格:
tsx
import { defineFatTable } from '@wakeadmin/components';
/**
* 表格项类型
*/
export interface Item {
id: number;
name: string;
createDate: number;
}
export const MyTable = defineFatTable<Item>(({ column }) => {
return () => ({
// 表格数据获取
async request(params) {
const { pagination, query } = params;
const { data: list, total } = await getMyList({ ...query, ...pagination });
return {
total,
list,
};
},
// 删除操作
async remove(list, ids) {
await removeItem(ids);
},
// 表格列
columns: [
// queryable 标记为查询字段
column({ prop: 'name', label: '名称', queryable: true }),
column({ prop: 'createDate', valueType: 'date-range', label: '创建时间', queryable: true }),
column({
type: 'actions',
actions: (table, row) => [{ name: '编辑' }, { name: '删除', onClick: () => table.remove(row) }],
}),
],
});
});