FatFormTabs 标签页表单
FatFormTabs 是 FatForm 针对复杂标签页表单场景设计的一个组件
示例
使用组件模式创建:
查看代码
vue
<template>
<FatFormTabs :submit="handleSubmit">
<FatFormTabPane label="工作信息" name="work">
<FatFormItem prop="name" label="姓名" required></FatFormItem>
<FatFormItem
prop="type"
label="工作类型"
value-type="select"
:value-props="{
options: [
{ value: 0, label: '国企' },
{ value: 1, label: '私企' },
],
}"
required
></FatFormItem>
</FatFormTabPane>
<FatFormTabPane label="同步表单信息" name="sync">
<FatFormItem prop="dateRange" label="时间区间" value-type="date-range"></FatFormItem>
<FatFormItem prop="note" label="备注" value-type="textarea"></FatFormItem>
</FatFormTabPane>
</FatFormTabs>
</template>
<script lang="tsx" setup>
import { FatFormTabs, FatFormTabPane, FatFormItem } from '@wakeadmin/components';
const handleSubmit = async (values: any) => {
console.log(values);
};
</script>
(推荐)使用 defineFatFormTabs 模式创建:
查看代码
tsx
import { defineFatFormTabs } from '@wakeadmin/components';
export default defineFatFormTabs(({ tabPane, item }) => {
return () => {
return {
submit: async values => {
console.log('表单提交');
},
children: [
tabPane({
label: '工作信息',
name: 'work',
children: [
item({ prop: 'name', label: '姓名', required: true }),
item({
prop: 'type',
label: '工作类型',
valueType: 'select',
valueProps: {
options: [
{ value: 0, label: '国企' },
{ value: 1, label: '私企' },
],
},
}),
],
}),
tabPane({
label: '同步表单信息',
name: 'sync',
children: [
item({ prop: 'dateRange', label: '时间区间', valueType: 'date-range' }),
item({ prop: 'note', label: '备注', valueType: 'textarea' }),
],
}),
],
};
};
});
API
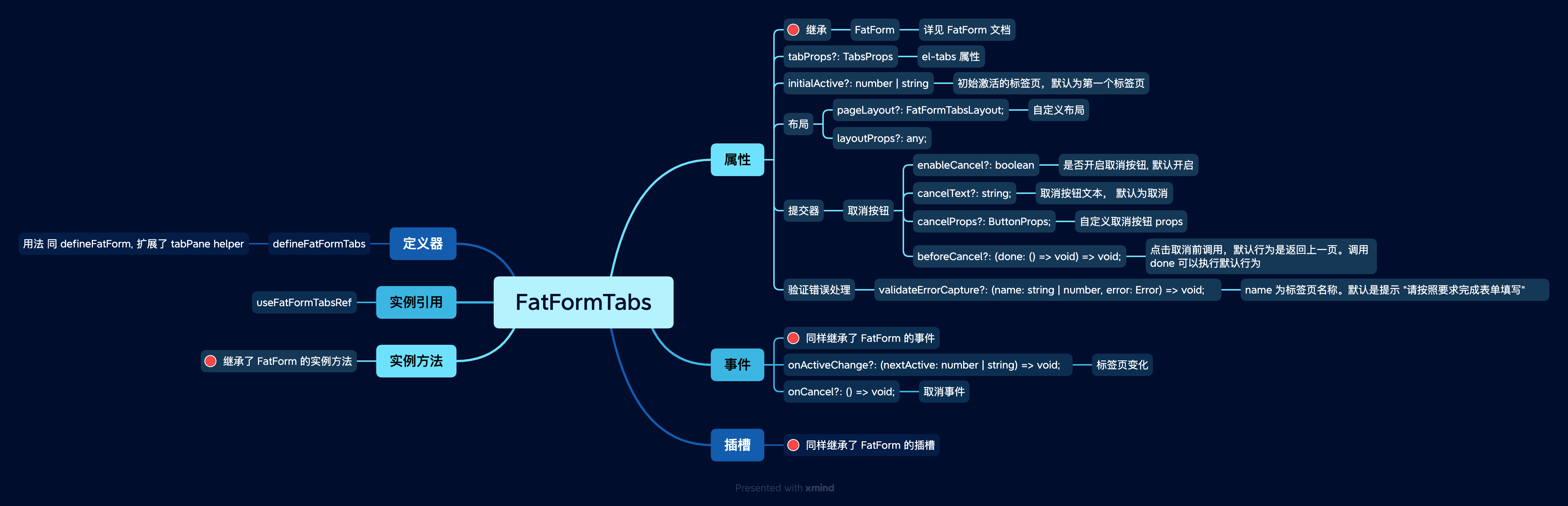
FatFormTabs:

FatFormTabPane: