FatFormSteps 分步表单
FatFormSteps 是 FatForm 针对复杂表单分步的场景设计的一个组件。
示例
使用组件模式创建:
查看代码
vue
<template>
<FatFormSteps formWidth="500px">
<FatFormStep title="工作信息">
<FatFormItem prop="name" label="姓名" required></FatFormItem>
<FatFormItem
prop="type"
label="工作类型"
valueType="select"
:valueProps="{
options: [
{ value: 0, label: '国企' },
{ value: 1, label: '私企' },
],
}"
required
></FatFormItem>
</FatFormStep>
<FatFormStep title="同步表单信息">
<FatFormItem prop="dateRange" label="时间区间" valueType="date-range"></FatFormItem>
<FatFormItem prop="note" label="备注" valueType="textarea"></FatFormItem>
</FatFormStep>
</FatFormSteps>
</template>
<script lang="tsx" setup>
import { FatFormSteps, FatFormStep, FatFormItem } from '@wakeadmin/components';
</script>
(推荐)使用 defineFatFormSteps 模式创建:
查看代码
tsx
import { defineFatFormSteps } from '@wakeadmin/components';
export default defineFatFormSteps(({ step, item }) => {
return () => ({
// 支持设置表单区域的宽度,表单区域会自动居中
formWidth: 500,
children: [
step({
title: '工作信息',
children: [
item({ prop: 'name', label: '姓名', required: true }),
item({
prop: 'type',
label: '工作类型',
valueType: 'select',
valueProps: {
options: [
{ value: 0, label: '国企' },
{ value: 1, label: '私企' },
],
},
}),
],
}),
step({
title: '同步表单信息',
children: [
item({ prop: 'dateRange', label: '时间区间', valueType: 'date-range' }),
item({ prop: 'note', label: '备注', valueType: 'textarea' }),
],
}),
],
});
});
复杂表单可以使用 FatFormSection 进一步分类:
查看代码
tsx
import { defineFatFormSteps } from '@wakeadmin/components';
import { ElResult } from 'element-plus';
export default defineFatFormSteps(({ step, item, section }) => {
return () => ({
children: [
step({
title: '基础信息',
children: [
section({
title: '工作信息',
children: [
item({ prop: 'name', label: '姓名', required: true, width: 'small' }),
item({
prop: 'type',
label: '工作类型',
valueType: 'select',
valueProps: {
options: [
{ value: 0, label: '国企' },
{ value: 1, label: '私企' },
],
},
width: 'small',
}),
],
}),
section({
title: '同步表单信息',
children: [
item({ prop: 'dateRange', label: '时间区间', valueType: 'date-range', width: 'large' }),
item({ prop: 'note', label: '备注', valueType: 'textarea', width: 'huge' }),
],
}),
],
}),
step({
title: '完成配置',
children: [
section({
children: [<ElResult icon="success" title="💐 恭喜,完成配置"></ElResult>],
}),
],
}),
],
});
});
垂直布局:
查看代码
tsx
import { defineFatFormSteps } from '@wakeadmin/components';
import { ElResult } from 'element-plus';
export default defineFatFormSteps(({ step, item, section }) => {
return () => ({
direction: 'vertical',
formWidth: 500,
children: [
step({
title: '基础信息',
children: [
section({
title: '工作信息',
children: [
item({ prop: 'name', label: '姓名', required: true, width: 'small' }),
item({
prop: 'type',
label: '工作类型',
valueType: 'select',
valueProps: {
options: [
{ value: 0, label: '国企' },
{ value: 1, label: '私企' },
],
},
width: 'small',
}),
],
}),
section({
title: '同步表单信息',
children: [
item({ prop: 'dateRange', label: '时间区间', valueType: 'date-range', width: 'large' }),
item({ prop: 'note', label: '备注', valueType: 'textarea', width: 'huge' }),
],
}),
],
}),
step({
title: '完成配置',
children: [
section({
children: [<ElResult icon="success" title="💐 恭喜,完成配置"></ElResult>],
}),
],
}),
],
});
});
非严格模式,即步骤之间可以任意切换:
查看代码
tsx
import { defineFatFormSteps } from '@wakeadmin/components';
export default defineFatFormSteps(({ step, item }) => {
return () => ({
// 支持设置表单区域的宽度,表单区域会自动居中
formWidth: 500,
// 宽松模式
strict: false,
children: [
step({
title: '工作信息',
children: [
item({ prop: 'name', label: '姓名', required: true }),
item({
prop: 'type',
label: '工作类型',
valueType: 'select',
valueProps: {
options: [
{ value: 0, label: '国企' },
{ value: 1, label: '私企' },
],
},
}),
],
}),
step({
title: '同步表单信息',
children: [
item({ prop: 'dateRange', label: '时间区间', valueType: 'date-range' }),
item({ prop: 'note', label: '备注', valueType: 'textarea' }),
],
}),
],
});
});
API
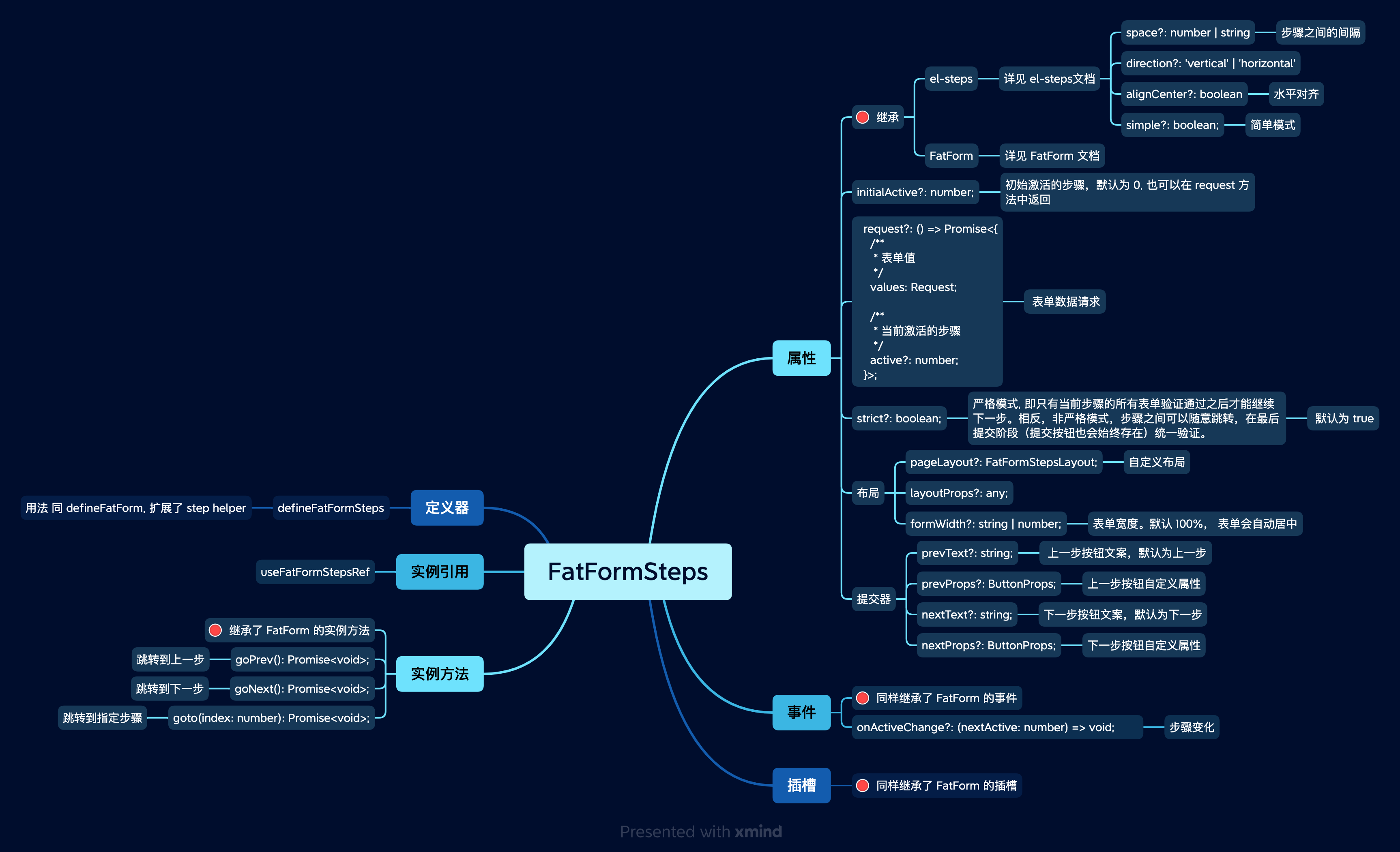
FatFormSteps:

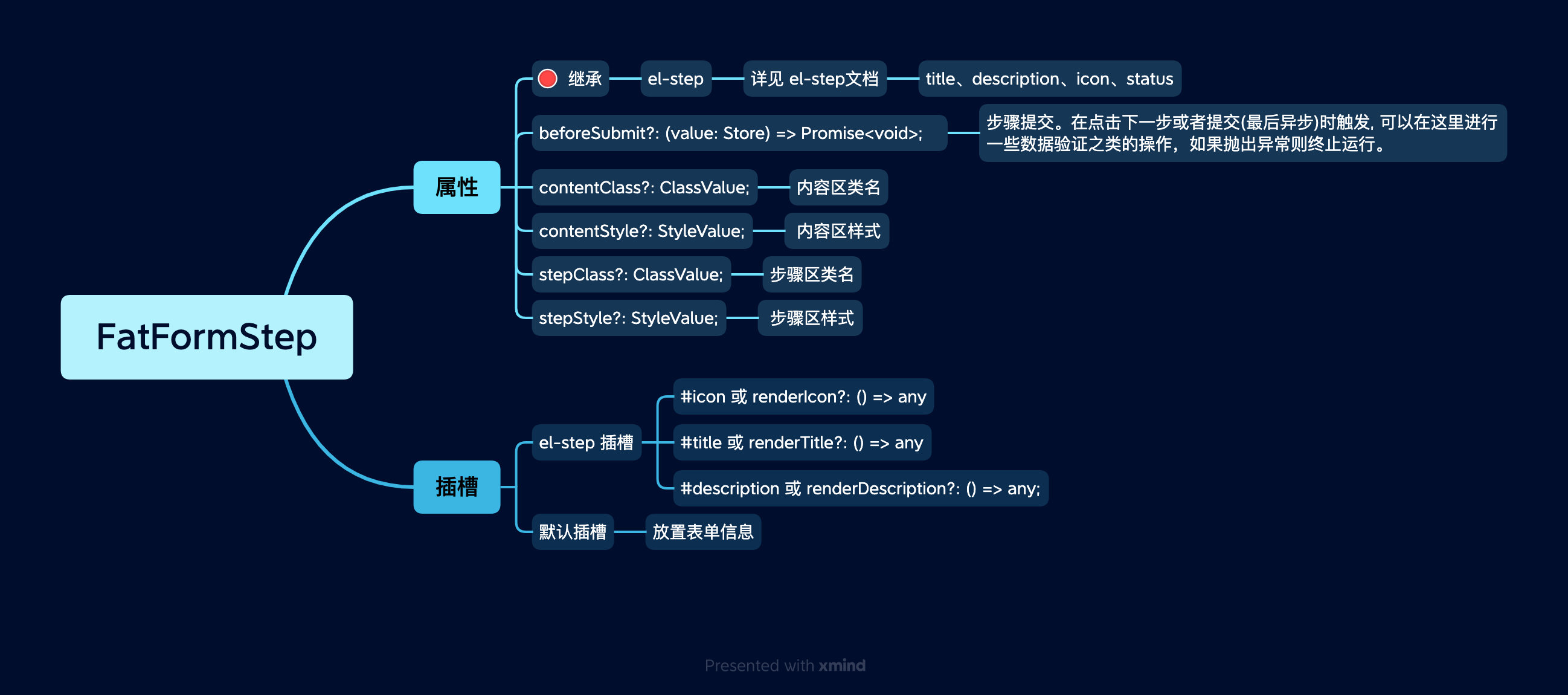
FatFormStep: