FatSpace 间距
设置组件之间的间距
示例
水平:
查看代码
vue
<template>
<FatSpace>
Hello
<span>world</span>
<el-button>Button</el-button>
<el-button>Another Button</el-button>
</FatSpace>
</template>
<script lang="tsx" setup>
import { FatSpace } from '@wakeadmin/components';
</script>
垂直:
查看代码
vue
<template>
<FatSpace direction="vertical">
Hello
<span>world</span>
<el-button>Button</el-button>
<el-button>Another Button</el-button>
</FatSpace>
</template>
<script lang="tsx" setup>
import { FatSpace } from '@wakeadmin/components';
</script>
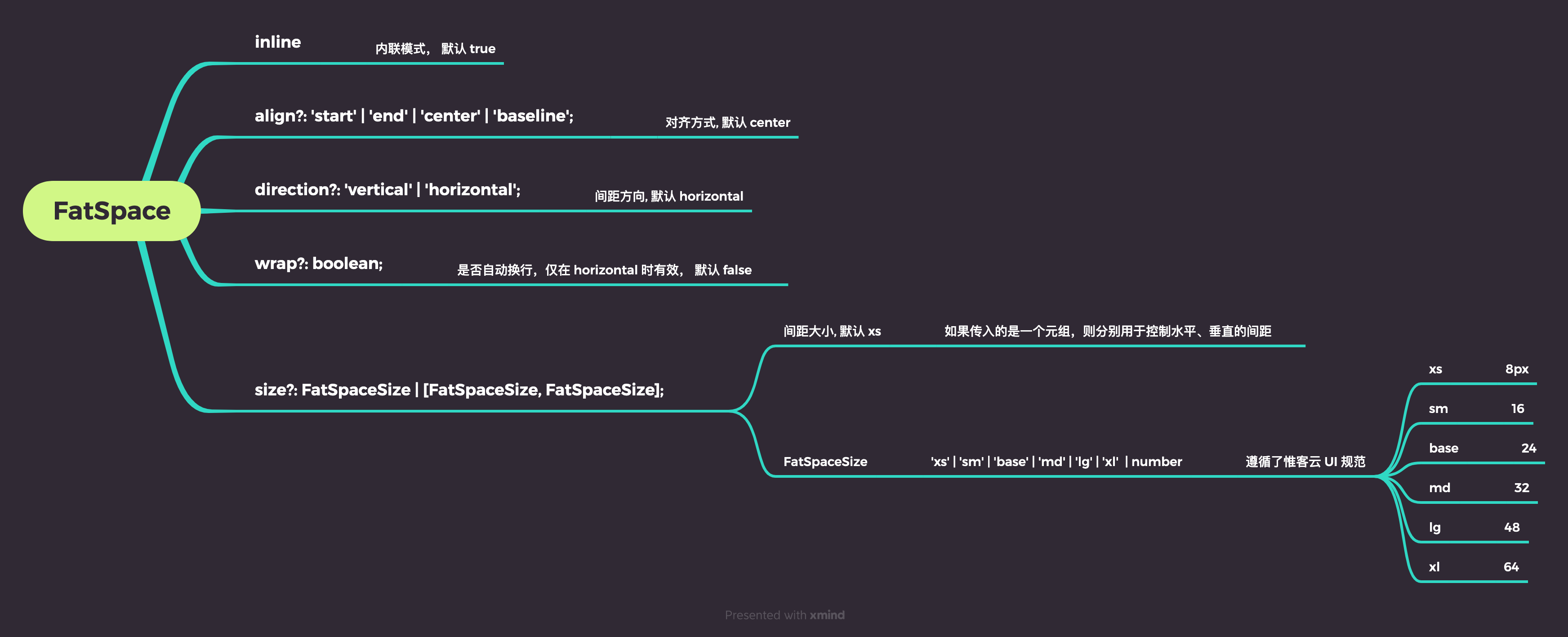
API