FatCard 卡片
用于容纳一些页面片段, 比如表单、图表, 页面详情等等。
示例
简单示例:
查看代码
vue
<template>
<div class="container">
<el-row :gutter="16" class="row">
<el-col>
<FatCard title="1 模块"><div class="block"></div></FatCard>
</el-col>
</el-row>
<el-row :gutter="16" class="row">
<el-col :span="12">
<FatCard title="2 模块">
<div class="block"></div>
</FatCard>
</el-col>
<el-col :span="12">
<FatCard title="2 模块">
<div class="block"></div>
</FatCard>
</el-col>
</el-row>
<el-row :gutter="16" class="row">
<el-col :span="8">
<FatCard title="3 模块">
<div class="block"></div>
</FatCard>
</el-col>
<el-col :span="8">
<FatCard title="3 模块">
<div class="block"></div>
</FatCard>
</el-col>
<el-col :span="8">
<FatCard title="3 模块">
<div class="block"></div>
</FatCard>
</el-col>
</el-row>
</div>
</template>
<script lang="tsx" setup>
import { FatCard } from '@wakeadmin/components';
</script>
<style lang="scss" scoped>
.container {
}
.block {
height: 100px;
background-color: rgba(255, 145, 0, 0.5);
}
.row {
margin-bottom: 16px;
}
</style>
标题外置:
查看代码
vue
<template>
<div class="container">
<el-row :gutter="16" class="row">
<el-col>
<FatCard escape-header title="1 模块"><div class="block"></div></FatCard>
</el-col>
</el-row>
<el-row :gutter="16" class="row">
<el-col :span="12">
<FatCard escape-header title="2 模块">
<div class="block"></div>
</FatCard>
</el-col>
<el-col :span="12">
<FatCard escape-header title="2 模块">
<div class="block"></div>
</FatCard>
</el-col>
</el-row>
<el-row :gutter="16" class="row" align="bottom">
<el-col :span="8">
<FatCard escape-header title="3 模块">
<div class="block"></div>
</FatCard>
</el-col>
<el-col :span="8">
<FatCard>
<div class="block"></div>
</FatCard>
</el-col>
<el-col :span="8">
<FatCard>
<div class="block"></div>
</FatCard>
</el-col>
</el-row>
</div>
</template>
<script lang="tsx" setup>
import { FatCard } from '@wakeadmin/components';
</script>
<style lang="scss" scoped>
.container {
}
.block {
height: 100px;
background-color: rgba(255, 145, 0, 0.5);
}
.row {
}
</style>
额外内容:
查看代码
vue
<template>
<FatCard>
<template #title> 标题 </template>
<template #extra>
<el-button>按钮</el-button>
<el-button type="primary">按钮</el-button>
</template>
<div class="block"></div
></FatCard>
</template>
<script lang="tsx" setup>
import { FatCard } from '@wakeadmin/components';
</script>
<style lang="scss" scoped>
.block {
height: 200px;
background-color: rgba(255, 145, 0, 0.5);
}
</style>
无标题模式:
查看代码
vue
<template>
<FatCard> <div class="block"></div></FatCard>
</template>
<script lang="tsx" setup>
import { FatCard } from '@wakeadmin/components';
</script>
<style lang="scss" scoped>
.block {
height: 200px;
background-color: rgba(255, 145, 0, 0.5);
}
</style>
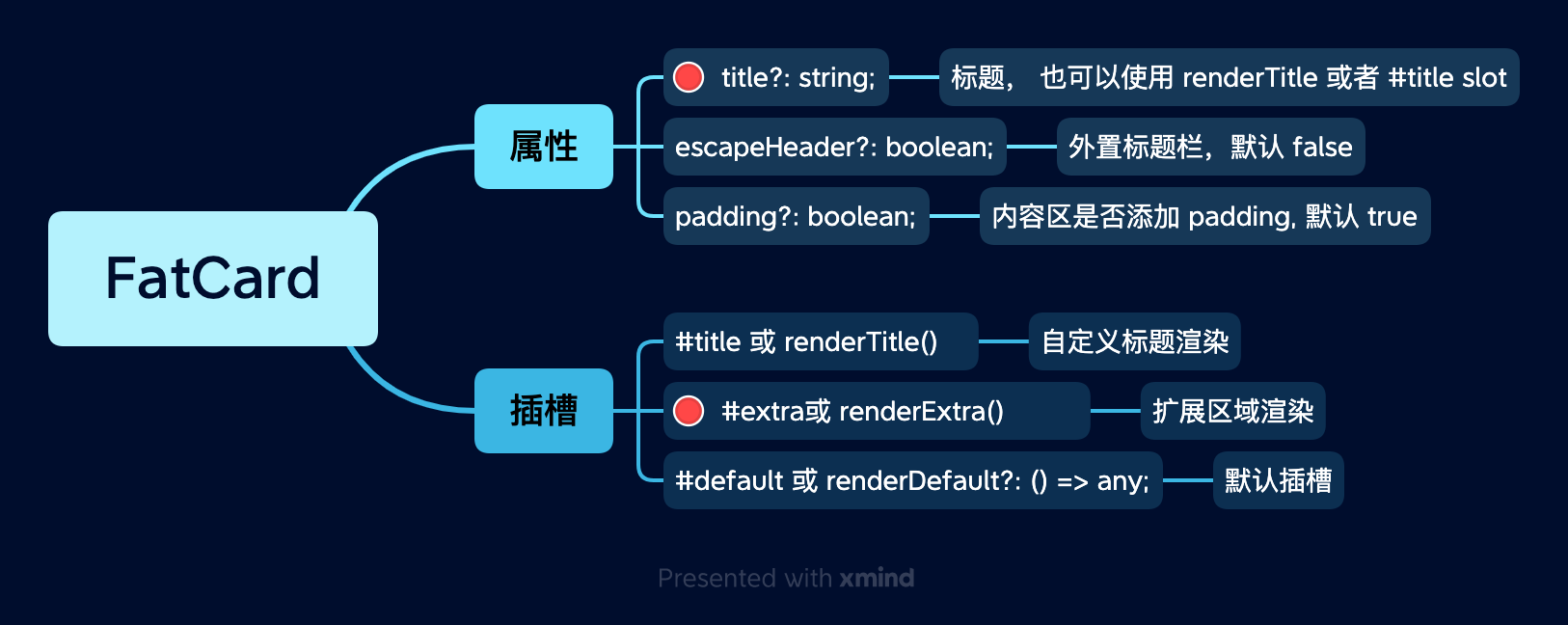
API