FatFormQuery 查询 (beta)
FatFormQuery 是 FatForm 针对查询表单场景设计的一个组件。 FatTable 内部就使用了 FatFormQuery。
示例
查看代码
vue
<template>
<FatFormQuery>
<FatFormItem prop="search" value-type="search" label="请输入关键字" />
<FatFormItem
prop="status"
value-type="select"
:value-props="{
options: [
{ label: '已开启', value: 1 },
{ label: '未开启', value: 0 },
],
}"
label="状态"
/>
</FatFormQuery>
</template>
<script setup lang="tsx">
import { FatFormQuery, FatFormItem } from '@wakeadmin/components';
</script>
默认情况下,fat-form-query 会对提交按钮和标签进行对齐,以起到美观的效果。
你也可以通过显式配置 labelWidth(获取全局配置#fatFormQuery) 关闭掉:
查看代码
vue
<template>
<FatFormQuery label-width="unset">
<FatFormItem prop="search" value-type="search" label="请输入关键字" />
<FatFormItem
prop="status"
value-type="select"
:value-props="{
options: [
{ label: '已开启', value: 1 },
{ label: '未开启', value: 0 },
],
}"
label="状态"
/>
</FatFormQuery>
</template>
<script setup lang="tsx">
import { FatFormQuery, FatFormItem } from '@wakeadmin/components';
</script>
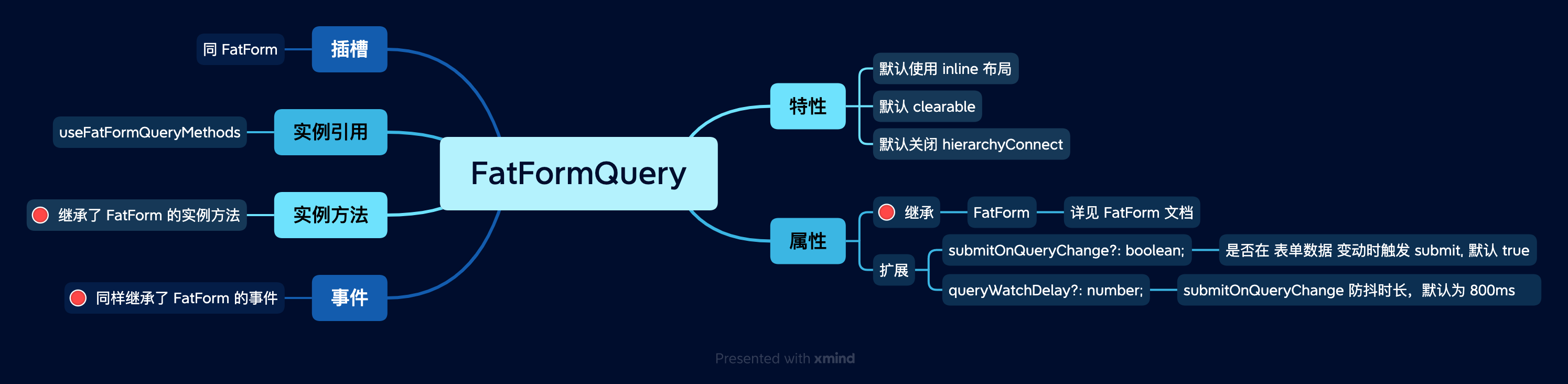
API