FatFormTable 表格表单
FatFormTable 以表格的形式来展现数组表单。
示例
简单示例
查看代码
tsx
import { defineFatForm, FatFormMode } from '@wakeadmin/components';
import { ElSwitch } from 'element-plus';
import { ref } from 'vue';
export default defineFatForm(({ item, table, tableColumn, consumer, group }) => {
const previewMode = ref<FatFormMode>('editable');
const handleModeChange = (preview: any) => {
if (preview) {
previewMode.value = 'preview';
} else {
previewMode.value = 'editable';
}
};
return () => ({
mode: previewMode.value,
children: [
consumer(() => {
return (
<div>
预览模式:
<ElSwitch modelValue={previewMode.value === 'preview'} onUpdate:modelValue={handleModeChange} />
</div>
);
}),
item({ label: '标题', prop: 'title', width: 'small' }),
table({
prop: 'list',
label: '详情',
width: 700,
// list 数组本身的验证规则
required: true,
columns: [
tableColumn({
prop: 'name',
label: '姓名',
width: 'mini',
// 表单项级别的验证规则
required: true,
}),
tableColumn({
prop: 'address',
label: '地址',
valueType: 'textarea',
valueProps: {
maxlength: 100,
showWordLimit: true,
},
required: true,
}),
tableColumn({ prop: 'enabled', label: '状态', valueType: 'switch', width: 'mini' }),
tableColumn({
prop: 'action',
label: '当前行数据',
// 复杂场景,自定义表单
renderColumn({ form, parentProp }) {
return <pre>{JSON.stringify(form.getFieldValue(parentProp), undefined, 2)}</pre>;
},
}),
],
// 自定义文案
createText: '新增一行',
removeText: '删除',
}),
consumer(form =>
group({
label: '当前值',
children: (
<pre>
<code>{JSON.stringify(form.values, null, 2)}</code>
</pre>
),
})
),
],
});
});
element-ui 先建议显式设置 table 的宽度,避免溢出
表单验证规则建议设置在 tableColumn 上,而不是 table 或者 form 上。因为数组项的 prop 是动态的
自定义表单项创建逻辑:
查看代码
tsx
import { defineFatForm } from '@wakeadmin/components';
export default defineFatForm(({ item, table, tableColumn, consumer, group }) => {
let uid = 0;
return () => ({
children: [
table({
prop: 'list',
label: '详情',
width: 700,
rowKey: 'id',
// 关闭删除提示
removeConfirm: false,
// 🔴 自定义创建行的数据
beforeCreate() {
const id = uid++;
return {
id,
name: `ivan-${id}`,
address: '广东省汕尾市',
};
},
columns: [
tableColumn({
prop: 'name',
label: '姓名',
width: 'mini',
// 表单项级别的验证规则
required: true,
}),
tableColumn({
prop: 'address',
label: '地址',
required: true,
}),
],
}),
consumer(form =>
group({
label: '当前值',
children: (
<pre>
<code>{JSON.stringify(form.values, null, 2)}</code>
</pre>
),
})
),
],
});
});
表格排序
通过 上移、 下移 操作项进行排序:
查看代码
tsx
import { defineFatForm } from '@wakeadmin/components';
export default defineFatForm(({ item, table, tableColumn, consumer, group }) => {
return () => ({
children: [
item({ label: '标题', prop: 'title', width: 'small' }),
table({
prop: 'list',
label: '详情',
width: 700,
columns: [
tableColumn({
prop: 'name',
label: '姓名',
// 表单项级别的验证规则
required: true,
}),
],
// 🔴 开启排序
sortable: true,
// 🔴 自定义排序规则, 可选
sortableProps: {
rowSortable(params) {
// 索引为偶数的可以排序
return params.index % 2 === 0;
},
},
}),
consumer(form =>
group({
label: '当前值',
children: (
<pre>
<code>{JSON.stringify(form.values, null, 2)}</code>
</pre>
),
})
),
],
});
});
使用拖拽进行排序:
查看代码
tsx
import { FatFormTableSortType, defineFatForm } from '@wakeadmin/components';
export default defineFatForm(({ item, table, tableColumn, consumer, group }) => {
return () => ({
children: [
item({ label: '标题', prop: 'title', width: 'small' }),
table({
prop: 'list',
label: '详情',
width: 700,
columns: [
tableColumn({
prop: 'name',
label: '姓名',
// 表单项级别的验证规则
required: true,
}),
],
// 🔴 开启排序
sortable: true,
// 🔴 自定义排序规则, 可选
sortableProps: {
type: FatFormTableSortType.ByDrag,
rowSortable(params) {
// 索引为偶数的可以排序
return params.index % 2 === 0;
},
},
}),
consumer(form =>
group({
label: '当前值',
children: (
<pre>
<code>{JSON.stringify(form.values, null, 2)}</code>
</pre>
),
})
),
],
});
});
复杂的排序规则,自定义拖拽的把柄:
查看代码
tsx
import { FatFormTableSortType, defineFatForm } from '@wakeadmin/components';
import { ElIcon, ElTableColumn } from 'element-plus';
import { Rank } from '@element-plus/icons-vue';
import s from './TableSortable.module.scss';
export default defineFatForm(({ item, table, tableColumn, consumer, group }) => {
// 第三行之后的可以排序
const sortable = (index: number) => {
return index >= 3;
};
return () => ({
children: [
table({
prop: 'list',
width: 700,
createText: '点击这里添加一行, 第四行后才能排序',
// 🔴 使用 columns 插槽自定义表格列
// 🔴 自定义拖拽具备,配合 sortableProps 的 handle 属性使用
renderColumns: ins => {
return [
<ElTableColumn
label="序号"
width={80}
v-slots={{
default: (scope: { $index: number }) => {
return (
<div class={s.dragHandle}>
{scope.$index + 1}
{sortable(scope.$index) && (
<ElIcon>
<Rank></Rank>
</ElIcon>
)}
</div>
);
},
}}
></ElTableColumn>,
];
},
columns: [
tableColumn({
prop: 'name',
label: '姓名',
// 表单项级别的验证规则
required: true,
}),
tableColumn({ prop: 'enabled', label: '状态', valueType: 'switch', width: 'mini' }),
],
// 🔴 开启排序
sortable: true,
sortableProps: {
/**
* 🔴 拖拽排序
*/
type: FatFormTableSortType.ByDrag,
/**
* 🔴 拖动手柄,默认是整行可以拖动
*/
handle: `.${s.dragHandle}`,
/**
* 🔴 判断是否支持拖动
* @param params
* @returns
*/
rowSortable(params) {
return sortable(params.index);
},
/**
* 🔴 自定义复杂的功能
* 比如这里不能拖动到前三行
*/
canDrop(params) {
return params.relatedIndex >= 3;
},
},
}),
consumer(form =>
group({
children: (
<pre>
<code>{JSON.stringify(form.values, null, 2)}</code>
</pre>
),
})
),
],
});
});
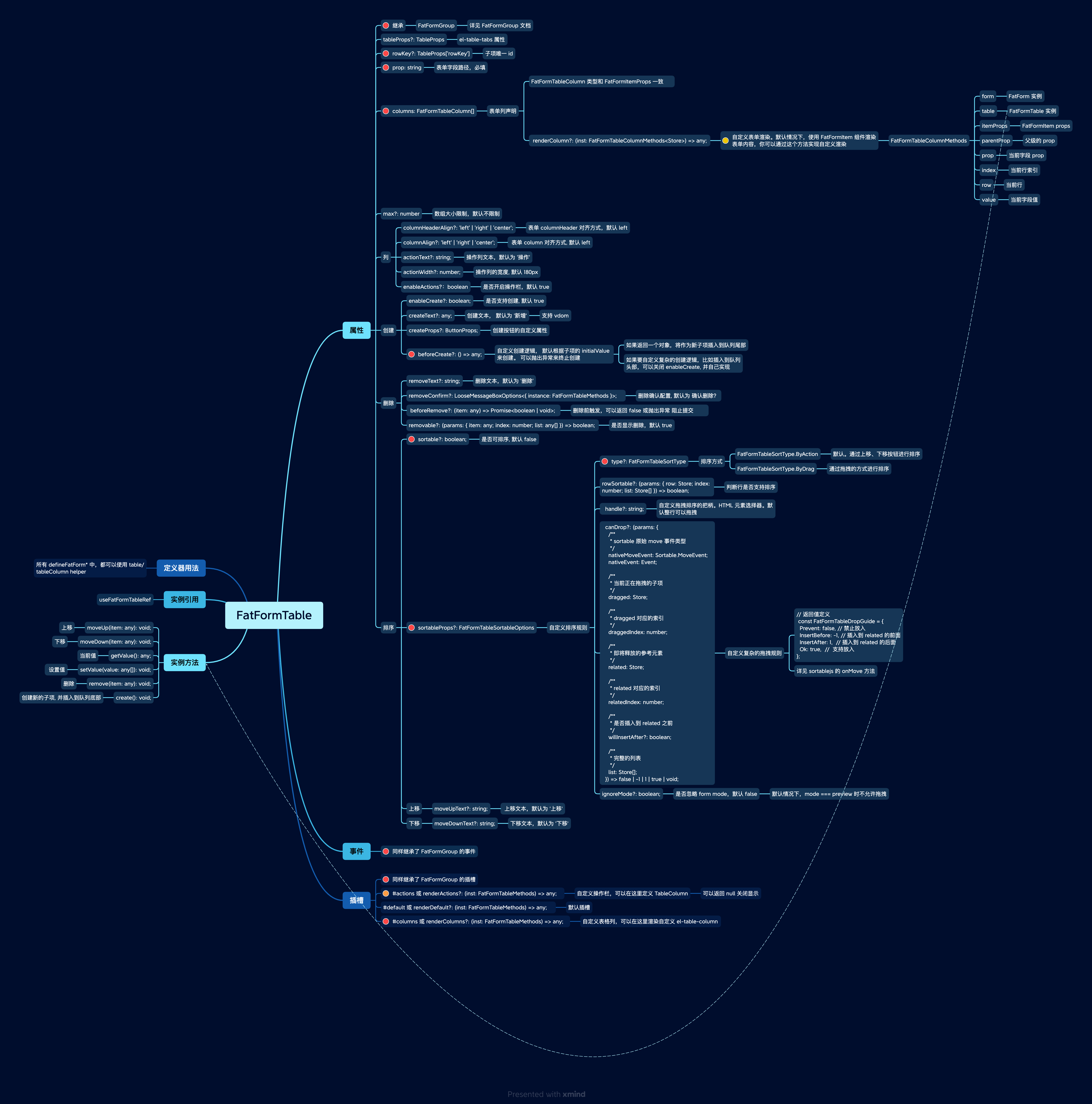
API